透過ヘッダーの上でコンテンツ内のリンクをクリック可能にする方法
固定した透過ヘッダーとコンテンツ内のリンクがスクロールで交差する際に、コンテンツ内のリンクをクリック可能にする方法について解説しています。
Xのタイムラインで流れてきて、とても良い実装だなと感じたので再現してみました。
実装例
下記が実装例です。スクロールしてヘッダーとボタンを重ねてみてください。
※ヘッダーの領域がわかりやすいように枠線をつけています。
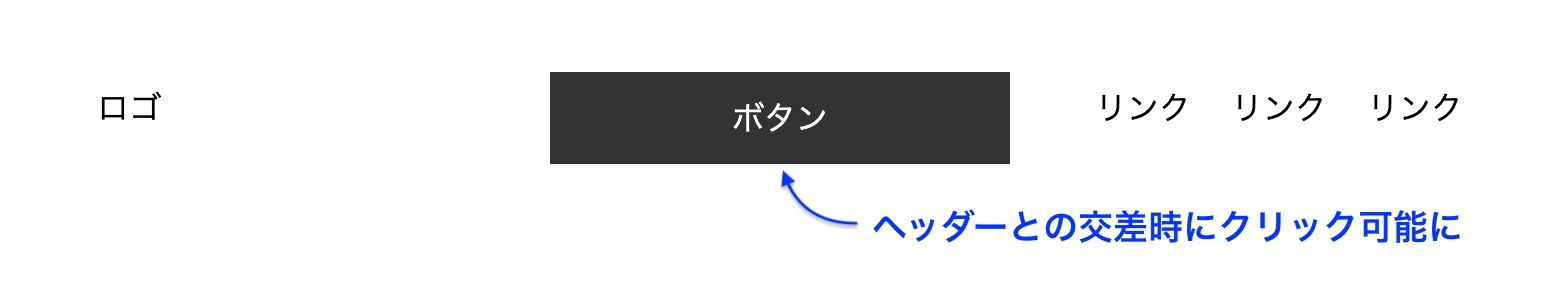
下記の画像のように、透過したヘッダーの上でボタンのクリックが可能です。

コードの解説
この実装を可能にしているのは以下の2行だけです。
/* ヘッダーの上でコンテンツのリンクをクリック可能にするための記述 */.header { pointer-events: none;}
.header a { pointer-events: auto;}.headerにpointer-events: none;を適用することでヘッダー全体のクリックを無効化しています。この状態ですでに交差時のボタンがクリックできるようになります。
ただこのままだとヘッダー内のリンク(ロゴやグローバルナビゲーションのメニュー)がクリックできないため、ヘッダー内のリンクである.header aにpointer-events: auto;を指定しています。
これでヘッダーとボタンの交差時に、双方のリンクがクリック可能となります。
まとめ
テキストの視認性を上げるためヘッダーはスクロール時に背景色をつけることが多いですが、透過のまま固定する際にはこちらの方法を実践しようと思います。
CTAボタンなどはどのタイミングでクリックされるかわからないため、できるだけクリック可能な領域は広げておきたいですね。
